Já parou para pensar qual recurso interativo do Adobe InDesign é o mais popular? O curinga das publicações digitais suportado pelos principais formatos e plataformas – ePUB, Web e APP.
Você deve estar pensando no hyperlink e não está errado. Afinal esse recurso também apresenta amplo suporte.
Contudo vamos um pouco além, pois hyperlink é um recurso básico. Quero abordar um mais elaborado e muito utilizado, em publicações digitais – Slideshow ou galeria de imagens.
Mas se você acha que um slideshow é sempre um conjunto de fotos empilhadas com setas de navegação está enganado. Ao menos, parcialmente.
Digo, parcialmente, porque slideshow é apenas uma das formas de se utilizar o painel Object States/Estados de Objeto), do Adobe InDesign.
Continue lendo este artigo para saber mais sobre os 6 modelos de interatividade, divididos em POP-UP, HOT SPOT e SLIDESHOW, incluindo as suas variações.
Aproveite nosso Template do Adobe InDesign com 6 modelos de interatividade para publicar com os principais formatos – EPUB, WEB e APP.
Download Grátis. Baixe Agora!
Vamos em frente!
Painel Object States
É aqui que tudo começa. Acesse pelo Menu Window > Interactive > Object States.
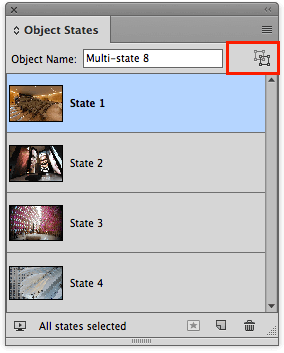
Selecione as imagens ou objetos e clique no ícone – New State (em destaque). Se você deseja exibir texto e imagem juntos, em cada state, agrupe-os antes.
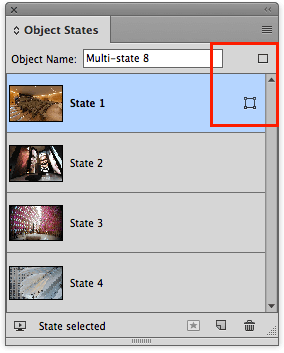
Esteja atento aos sinais do painel Object States, as figuras abaixo sinalizam que todo Object States está selecionado (figura 1) e apenas um state está marcado para edição (figura 2).
Essa informação é importante, pois conforme o nível de seleção, a interface e ferramentas do Adobe InDesign são alteradas.


Saber identificar o que está selecionado no Object States é causa frequente de dúvida para maior parte dos usuários.
Uma dica que faço é o uso da “estrela”, localizada no rodapé do painel Object States . Para incluir um novo elemento no state este é o melhor caminho. Copie o objeto com Ctrl/Cmd + V, marque o state e clique no ícone da “estrela” para colar esse objeto no state selecionado. Copy/paste não vai funcionar!
O painel Object States é também conhecido como Multi State Objects ou apenas MSO. Para facilitar, a partir deste ponto, vou utilizar esse acrônimo para me referir ao painel – MSO.
Painel Buttons
Sozinho o MSO não faria muita coisa. De nada adianta ter um conjunto de imagens empilhadas se não for possível navegar entre elas. Para realizar essa ação usamos o Painel Buttons.
Use a opção Actions com Go To State para exibir um slide em específico ou marque Go To Next State e Go To Previous State para navegar entre as imagens.
E o preview?
Uma das vantagens do MSO está na fácil visualização do recurso, sem a necessidade de exportação. Acesse o comando EPUB Interactivity Preview, pelo menu Window > Interactive. Ou se preferir utilize o prático atalho direto do painel MSO (em destaque).
Painel Object States (MSO) na prática
A seguir aprenda como fazer um eBook no Adobe InDesign com os nossos 6 modelos diferentes de MSO, começando com um simples pop-up até um slideshow aninhado.
A estrutura básica se repete em todos – MSO e botões. Contudo, essa combinação pode acontecer de diferentes formas.
Antes de iniciar nosso tutorial preciso apresentar um item essencial, usado com frequência nos três tipos de MSO – pop-up, hot spot e slideshow – o state vazio.
![]()
State Vazio
Deixar o primeiro state do MSO vazio (em outras palavras, com um objeto nulo, sem fio e sem preenchimento), e a forma que temos para ocultar uma informação na página. Essa é a estrutura básica de um pop-up.
Para produzir um MSO com state vazio basta selecionar o conteúdo (texto ou imagem) + o objeto nulo, e o resultado será como na figura abaixo.
E os botões?
Entender como aplicar os botões em cada tipo de MSO é o segredo para uma interatividade perfeita. Boas práticas com botões e MSO:
- Não converta o ícone em botão.
- Crie um objeto nulo, maior que o ícone, e converta esse objeto em botão.
- Aplique, sempre que possível, o botão fora do MSO.
- Deixe os botões numa camada separada, acima dos ícones e MSO
E só para imagens e textos?
Aproveite toda funcionalidade do MSO e inclua vídeos em seus projetos.
No Adobe InDesign importe arquivos de vídeos – Ctrl/Cmd + D – você pode combinar vídeo, imagem e texto em states separados, e se desejar ter vários elementos no mesmo state, não esqueça de agrupá-los antes.
Atenção ao formato do vídeo. Trabalhe, de preferência, com formato MP4, usando o codec H.264.
Aproveite nosso Template do Adobe InDesign com 6 exemplos de interatividade – Pop-up, Hot Spot e Slideshow. Download Grátis. Baixe Agora!
Agora sim, vamos aos tutoriais!
Nos tópicos a seguir você vai aprender como usar 6 tipos de interatividade para distribuição nos formatos ePUB – HTML e APP. São eles:
- Pop-up Simples
- Pop-up Duplo com 1 botão
- Pop-up Duplo com 2 botões
- Hot Spot
- Slideshow
- Slideshow Aninhado
![]()
Pop-up Simples
Sua característica é permitir a troca entre os states repetindo o clique/toque no mesmo botão. Para obter um pop-up simples precisamos dos itens abaixo:
- MSO com state vazio + conteúdo.
- 1 ícone para atrair o clique/toque do usuário.
- 1 botão com ação – Go to Next State.
Pop-up Duplo com 1 botão
Esse exemplo possui 2 ícones – um para exibir o conteúdo, outro para fechar. Contudo, utilizamos apenas 1 botão, o mesmo do exemplo anterior.
Esse pop-up é muito utilizado nas publicações digitais pelo efeito de troca dos ícones (exibir/fechar), já que os mesmos estão sobrepostos, com perfeição, cada ícone em seu próprio state do MSO.
O ícone de exibir é colocado junto com state vazio, já o ícone de fechar no state do conteúdo.
Para esse pop-up utilizamos os itens:
- MSO com state vazio e ícone de exibir + conteúdo e ícone de fechar.
- 2 ícones para atrair o clique/toque do usuário.
- 1 botão com ação – Go to Next State.
Pop-up Duplo com 2 botões
Quando não for possível manter os dois ícones sobrepostos, esse tipo de pop-up é indicado. A estrutura será a mesma do exemplo anterior, na qual cada ícone acompanha um state do MSO.
A principal diferença está na ação dos botões. Vamos usar um botão sobre cada ícone, com a ação Go to State.
O botão do state vazio aponta para o state do conteúdo e vice-versa.
Neste pop-up temos os seguintes itens:
- MSO com state vazio e ícone de exibir + conteúdo e ícone de fechar.
- 2 ícones para atrair o usuário.
- 2 botões com ação – Go to State.
Hot spot
Entenda o Hot spot como a união de vários pop-ups. Muito útil para ilustrar mapas e infográficos. Sua estrutura consiste em um MSO com conteúdos separados por state, além de ícones posicionados em diferentes pontos do layout.
Para melhorar a experiência do usuário aplique o conteúdo num único MSO (com vários states), assim a cada clique o conteúdo é alterado, como num grande slideshow.
Conheça os itens que formam o Hot spot:
- MSO com state vazio + nro X de states de conteúdo
- nro X de ícones para atrair usuário
- nro X de botões com ação – Go to State
Slideshow
A galeria de imagens representa o exemplo mais clássico de MSO, sua principal característica é o empilhamento do conteúdo, diferente do Hot spot que exibe o conteúdo espalhado no layout.
Um típico recurso interativo que aumenta a área útil da página, permitindo a inclusão de mais conteúdo, ocupando o mesmo espaço.
A navegação entre os slides pode ocorrer através de setas, ícones, miniaturas ou até mesmo uma combinação desses elementos.
Devido a essa flexibilidade podemos usar botões com ação Go to Next/Previous State (setas) ou Go to State (ícones/miniaturas).
Não é comum utilizar o state vazio com slideshow, pois neste caso não se deseja ocultar o conteúdo.
Para ter um slideshow você vai precisar desses itens:
- MSO com nro X de states de conteúdo.
- nro X de ícones/miniaturas para atrair o usuário.
- nro X de botões com ação – Go to State.
Slideshow aninhado
Slideshow aninhado significa usar um slideshow inserido no state de outro (slideshow). O que permite utilizar dois níveis de conteúdo.
Neste exemplo vamos passar a fronteira do Adobe InDesign, pois esse recurso não é suportado pelo painel MSO. Para contornar essa limitação a solução está em aplicar o segundo slideshow numa caixa de texto.
Uma vez que o (segundo) slideshow esteja dentro da caixa de texto podemos inseri-la no state escolhido do slideshow principal (lembre-se do ícone “estrela”).
Para ter um slideshow aninhado você vai precisar dos itens:
- 1 MSO com nro X de states de conteúdo – slideshow principal
- 1 MSO com nro X de states de conteúdo, dentro de uma caixa de texto – segundo slideshow (aninhado)
- nro X de ícones/miniaturas para atrair usuário, para cada MSO
- nro X de botões com ação – Go to State, para cada MSO
Distribuição
Todos os exemplos de MSO demonstrados neste tutorial são compatíveis com três formas de distribuição:
- ePUB de Layout Fixo.
- Publish Online (web)
- APP
Vamos detalhar cada possibilidade de formato e plataforma. Você poderá acessar os exemplos de MSO diretamente em cada canal de distribuição.
ePUB
Livros infantis, apresentações, catálogos entre outras publicações podem se beneficiar desses recursos interativos.
A exportação para ePUB de Layout Fixo, do Adobe InDesign, permite a distribuição via site, email ou livraria digital (iBooks Store).
Ideal para quem deseja disponibilizar a publicação para download, para acesso off-line ao conteúdo.
Publish Online
Recente recurso do Adobe InDesign que permite a publicação de conteúdo online para acesso direto pelos navegadores.
Se você deseja distribuir publicações interativas online, essa é a maneira mais simples e eficiente.
Todo conteúdo fica hospedado com a Adobe, e cada publicação é monitorada, disponibilizando relatórios sobre o número de acessos e tempo de leitura.
Fique por dentro dos recursos do Publish Online com esta série de artigos – InDesign CC 2015.1, CC 2015.2 e CC 2015.3
>> Veja a versão Publish Online.
APP
O painel MSO é compatível com as principais plataformas de produção de APP, para publicações produzidas com Adobe InDesign.
Saiba mais sobre como produzir e distribuir Publicações Digitais com InDesign para APPs neste artigo especial.
Através de plug-ins, tipo o Folio Overlay, da plataforma Adobe Experience Manager, é possível ter mais controle sobre o uso do MSO.
Por exemplo, numa publicação digital para App podemos usar a função Swipe to Change Image, ou seja, permitir a mudança das imagens com o arrastar do dedo.
Conclusão
Se você baixou nossos exemplos nos formatos e plataformas citadas – ePUB, Publish Online e APP – com certeza comprovou a flexibilidade do painel Object States e todas as suas variações.
Os exemplos para cada formato foram produzidos a partir do mesmo arquivo de InDesign. Produza uma só vez e distribua em várias plataformas!
Se estiver procurando por inspiração para slideshow, pop-up e hot spot, disponibilizamos nossa template 100% editável, em Adobe InDesign, para você aqui.
E se quiser aprofundar seus conhecimentos sobre publicações digitais, temos 2 cursos que ensinam todo passo a passo para produzir eBooks/ePUB 3 ou Publicações Digitais para App.
Forte abraço!
Até o próximo artigo…

Deixe um comentário