Criação de sites é uma atividade profissional em constante evolução. Com tantas ferramentas e métodos disponíveis qual escolher? Neste artigo vamos te ajudar a conhecer as melhores ferramentas Adobe para produção de conteúdo web.
Como é fazer sites em 2017?
![]()
Quando a internet surgiu trouxe consigo novas áreas de atuação, entre elas a construção de sites foi uma verdadeira “corrida do ouro” nos meados dos anos 90. Hoje com mais de 20 anos de existência essa área evoluiu muito, junto com a própria linguagem HTML e tudo que a cerca.
Contudo num mercado sempre em movimento, fazer sites em 2017, ainda nos reserva vários desafios, mas o que chama à atenção é o crescente número de ferramentas para realizar e/ou auxiliar em sua produção.
E se você utiliza o Adobe Creative Cloud saiba que tem disponível 4 ferramentas que irão potencializar sua produção na web. Vamos conhecê-las?
Quais as melhores ferramentas da Adobe para criação de sites?

Dentro do universo Adobe, hoje temos duas ferramentas dedicadas para a produção de sites e duas ferramentas para produção de conteúdo em HTML, que auxiliam a inserir melhorias na experiência do usuário (UX) e objetos interativos.
Ferramentas dedicadas – Dreamweaver CC e Muse CC.
Com essas ferramentas você consegue produzir um site do início ao fim.
Veja a seguir suas principais características:
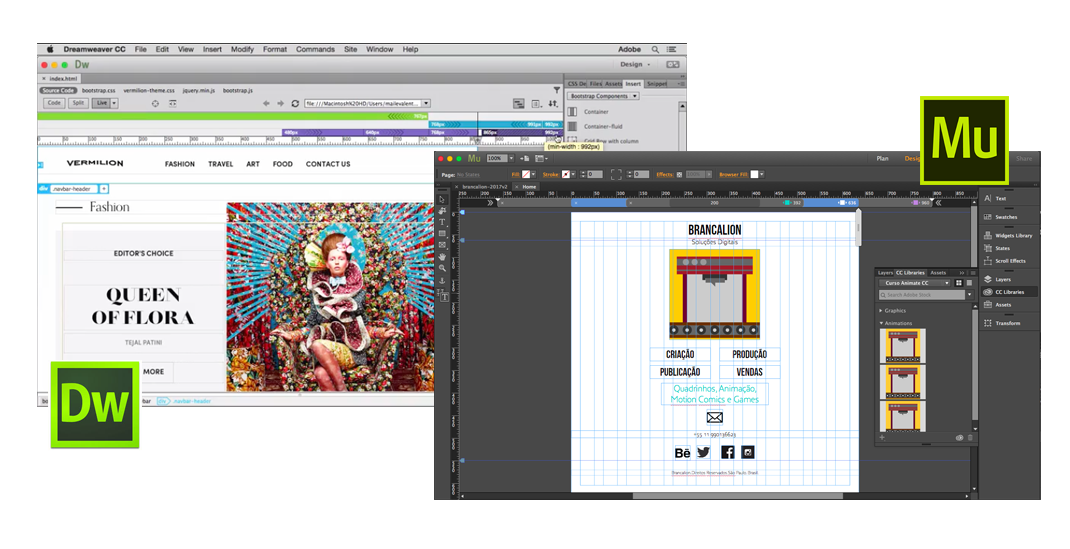
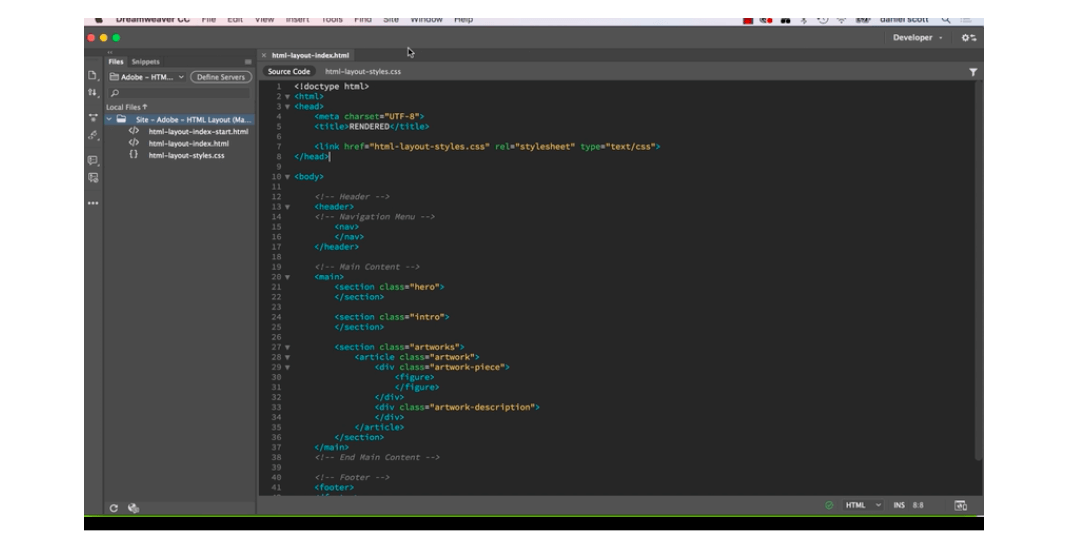
Adobe Dreamweaver CC

O Dreamweaver CC é um aplicativo que reúne ferramentas de código e ferramentas visuais permitindo que se trabalhe em ambos os processos. Em sua versão atual está integrado com o Photoshop para melhor converter mockups visuais em folhas de estilo – CSS.
Na parte JavaScript é possível manipular e organizar os elementos da página, além de automatizar conexões com servidores. O design responsivo está presente alinhado aos mesmos conceitos de outras plataformas – Bootstrap ou Foudation.
É um aplicativo de média complexidade e exige bons conhecimentos de código para um melhor resultado. Para criação de sites com poucas páginas e sem uso de banco de dados pode se tornar uma ferramenta muito complexa, mas para sites e portais com muito conteúdo, integração com servidores e para trabalho em equipe é uma ótima opção.
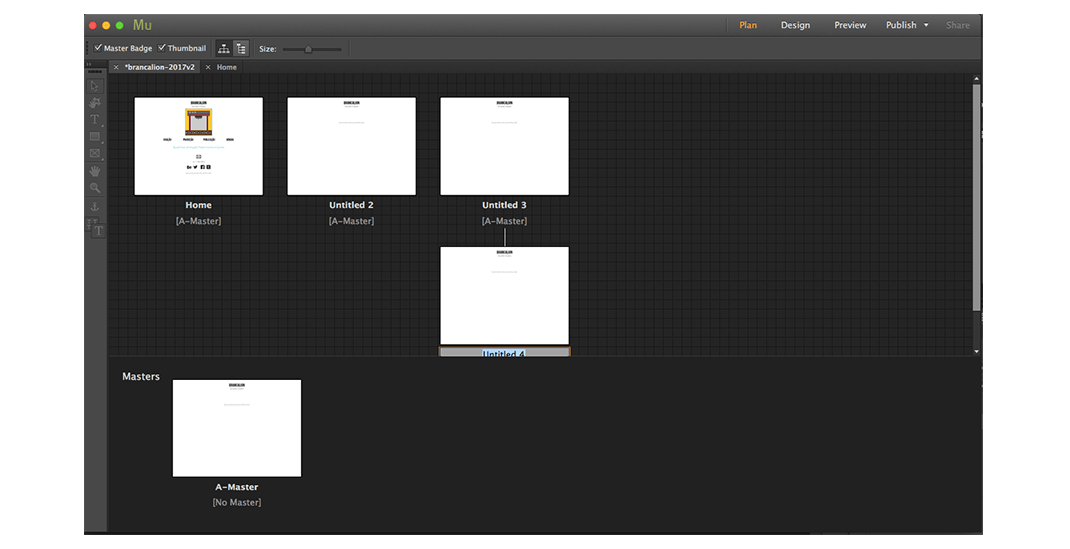
Adobe Muse CC

O Muse CC é um aplicativo totalmente visual, o que facilita muito para um usuário com perfil mais para o design do que para programação. Sua ferramenta de planejamento das páginas e seções de um site é ótima e permite ter uma ideia visual do projeto que está sendo desenvolvido.
A conexão com Photoshop e Illustrator, via Library CC, permite de forma ágil e integrada a utilização de imagens e gráficos. Atualmente conta com uma ferramenta para design responsivo bem intuitiva, facilitando o preview dos elementos da página em cada breakpoint criado. Aliado ao serviço Typekit permite o uso de centenas de fontes para web, tudo isso fora o painel widgets com várias interações prontas para uso.
Fique por dentro sobre as atualizações do Adobe Muse com essa seleção de artigos.
Ferramentas para web – Adobe XD e Animate CC
Com esse grupo podemos potencializar o visual e recursos dos nossos sites.
Veja a seguir como elas podem complementar sua produção:
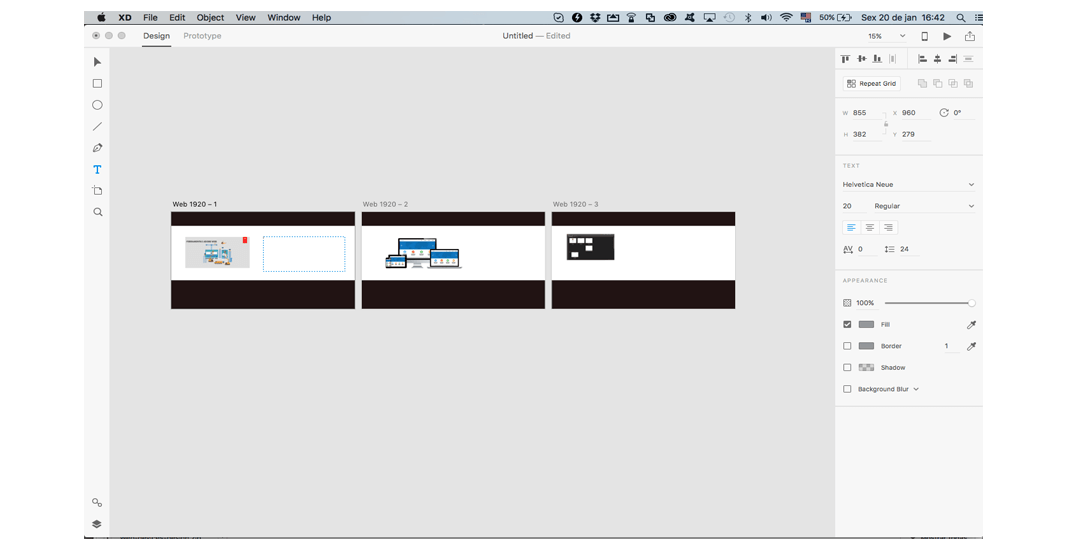
Experience Design XD

Recém lançado pela Adobe o Experience Design (XD) é um aplicativo em versão Beta (agora também para Windows) que permite que você crie de maneira ágil mockups de sites e aplicativos, bem como sua prototipagem, ou seja, permite que você conecte os layouts ou parte deles para demonstrar a navegação entre as páginas e elementos do projeto.
O XD conta também com a possibilidade de gravar em vídeo o que facilita a demonstração de um projeto em sua fase inicial ou em cada etapa que ele está sendo desenvolvido.
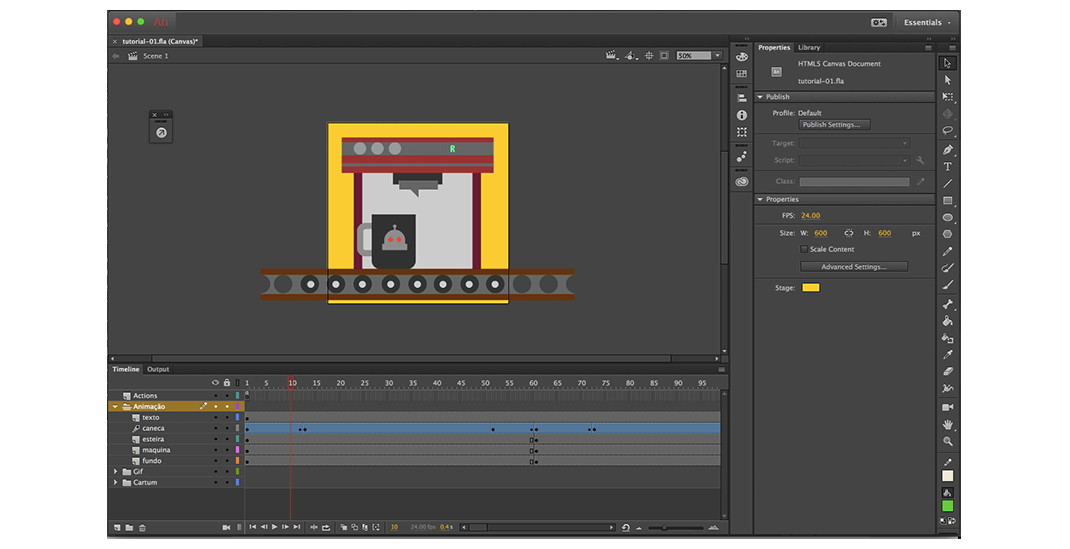
Adobe Animate CC

Conhecido como o “Flash rebatizado” o Adobe Animate CC vai muito além disso. Apesar de ainda manter toda estrutura do Flash CC, o Animate CC hoje tem como foco principal a produção de animação, interação e games em HTML5.
Em sua versão atual (saiba o que mudou) é possível exportar animações HTML5 direto para o painel Library CC, e de maneira muito ágil incorporar no InDesign ou Muse, por exemplo. Possui também o recurso de manter as animações compatíveis com diferentes tipo de dispositivos, através do redimensionamento conforme a largura da tela.
Sozinha ou combinadas?
![]()
Com toda certeza a união dessas ferramentas vai proporcionar melhores resultados. Hoje todo trabalho em equipe está mais integrado, pois com a Library CC é possível compartilhar e dividir tarefas mantendo toda produção no Creative Cloud e trabalhando com parceiros e equipes remotamente.
Mas fique atento ao seu perfil profissional, acompanhe nas tabelas abaixo qual fluxo melhor combina com seu estilo/conhecimento.
Designer
| Experience Design (XD) | Animate CC | Muse CC |
| Primeiros passos para construção do site. Testes de layout e usabilidade | Permite incluir conteúdo extra em HTML5. Banner, objetos interativos. Possui integração direta com Muse via painel Library CC | Responsável pelo conteúdo do site. Páginas, navegação, toda estrutura do site será produzida com Muse. Ao final do projeto todo conteúdo é exportado em HTML5 ou publicado diretamente em FTP. |
Programador
| Experience Design (XD) | Animate CC | Dreamweaver CC |
| Primeiros passos para construção do site. Testes de layout e usabilidade | Permite incluir conteúdo extra em HTML5. Banner, objetos interativos. Possui integração direta com Dreamweaver via painel Library CC | Ideal para projetos maiores, com acesso a banco de dados e divisão de tarefas numa equipe. |
Por onde devo começar?
Você deve antes de tudo ter uma conta Adobe Creative Cloud, a conta Free (permite 7 dias de avaliação). Instale os aplicativos em seu computador e automaticamente uma pasta de compartilhamento da Creative Cloud será criada, todos os ativos inseridos nesta pasta ficarão com acesso pela nuvem.
Você pode também inserir ativos (imagens, paletas de cores, animações, vídeos e etc) a partir das bibliotecas do Creative Cloud e com isso ter seu material disponível nos diversos softwares aqui mencionados.
Defina o tipo de site que deseja criar e inicie seu mockup no XD, a partir da análise do mockup, bem como do seu perfil de produção, escolha entre o Dreamweaver CC ou Muse CC. Use e abuse do Photoshop CC, Illustrator CC, Audition CC, Animate CC, entre outros para criar elementos visuais, animações e vídeos para incluir em seu projeto.
E para finalizar utilize os métodos de exportação do Dreamweaver CC e do Muse CC para ter em mãos todos os aquivos necessários ou exporte diretamente para seu servidor usando FTP ou ainda se quiser utilize o próprio servidor da Adobe o Business Catalyst (assinando o Creative Cloud você pode hospedar até 5 sites).
Cursos para complementar
Se estiver interessado em conhecer mais sobre a produção de site com Muse e como funciona os padrões Web (HTML, CSS e JavaScript) disponibilizamos alguns vídeos sobre o tema.
Na Dualpixel você encontra o curso completo de Adobe Muse CC (presencial e online) e também o Curso de Animate CC para potencializar sua produção de sites.

Deixe um comentário