Nos últimos anos a web tem evoluído em várias frentes, com novas linguagens, ferramentas, maior suporte a fontes, responsividade (link), a própria atualização para HTML5 é reflexo desse amadurecimento. Faltava um formato gráfico que atendesse as atuais necessidades de otimização da web, saindo da tríade JPEG (imagens compactadas, sem transparência); PNG (suporte a transparência, sem compactação) e GIF (animações).
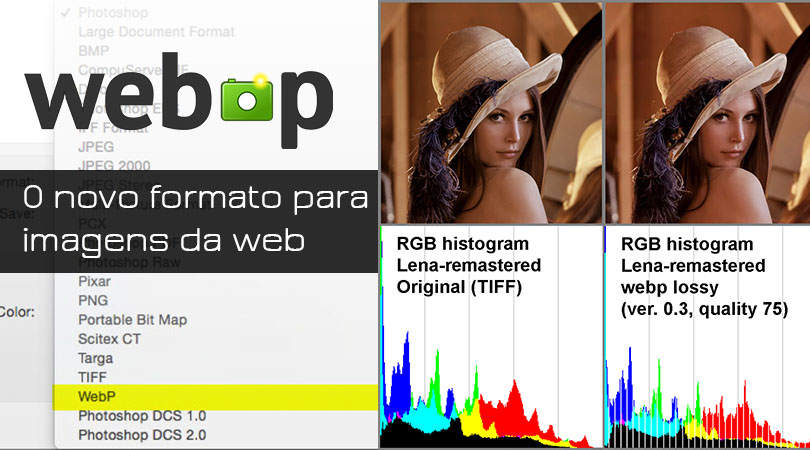
Já imaginou poder reunir essas características num único formato? Pois bem, o Google imaginou. O WebP é o mais novo formato disponível para designers e desenvolvedores utilizarem em seus projetos. Com suporte a níveis de compactação com e sem perda de qualidade. Em comparação ao JPEG resulta em arquivos de 25-34% menores, já comparado ao PNG, a redução final pode atingir 26%. Na opção sem compactação (Lossless) preserva a transparência do arquivo. A novidade está no suporte a transparência, também, na versão compactada (Lossy), resultando num arquivo quase 3x menor, quando comparado a versão PNG. Acompanhe na tabela abaixo.
WebP reúne o que há de melhor no JPEG (tamanho reduzido). PNG (transparência) e GIF (animação) num só formato.
WebP no Photoshop CC 2015
Por enquanto, a Adobe não disponibilizou o formato webP oficialmente no Photoshop CC, mas encontrei um plug-in compatível com a versão mais recente, o que facilita bastante a utilização deste novo formato.
Na imagem abaixo, painel de configuração do webP, com suporte a transparência dos arquivos, tanto na opção com compactação (Lossy) ou sem perda de qualidade (Lossless). A diferença no tamanho final entre os arquivos PNG e WEBP são imensas.
No site developers google há várias opções de conversão para webP: online, via aplicativos e até por linha de código, mas nada melhor que usar o bom e velho Photoshop para uma tarefa tão rotineira. No site telegraphics.com há, também, uma opção de plugin para o Photoshop, compatível até a versão CS6. 🙁
Pré-visualização de imagens WebP
Os sistemas operacionais ainda não suportam nativamente o preview do webP, mas essa limitação é facilmente controlada com dois utilitários WebPQuickLook (Mac) e WebPCodec (Win). A visualização, também, é possível via browser, escolha o Chrome ou Opera para exibir suas imagens no formato webP.
E na web?
O suporte ao novo formato ainda está avançado. Atualmente, você pode visualizar as imagens no formato WebP nos seguintes navegadores: Chrome e Opera, nas versão para desktop e mobile.
WebP é mais um exemplo daquelas pequenas melhorias que mudam completamente nossa rotina de trabalho. E tenha certeza que em pouco tempo você estará usando esse formato em seus projetos digitais e impressos!

Deixe um comentário