Muse e Responsive Web Design
A versão CC 2016 do Adobe Muse marca o início de uma nova etapa no software que democratizou, em especial, entre os designers gráficos, a produção de sites, com foco no layout e usabilidade, sem a necessidade de edição do código.
Agora, o Muse faz parte de um seleto grupo de ferramentas compatíveis com o Responsive Web Design, termo que ganhou força no aclamado artigo de Ethan Marcotte, publicado em Maio de 2010.
Para quem está chegando agora, o Muse, em versões anteriores, criava sites adaptativos, ou seja, obrigava a produção de páginas separadas para cada dispositivo – desktop, tablet e mobile.

O que sem dúvida tornava a produção de sites multiplataforma bem mais trabalhosa e incompatível com alguns fluxos de trabalho, somado ao fato que tanto as páginas quanto os objetos de layout tinham um posicionamento e tamanho fixos, em relação a largura de cada dispositivo.
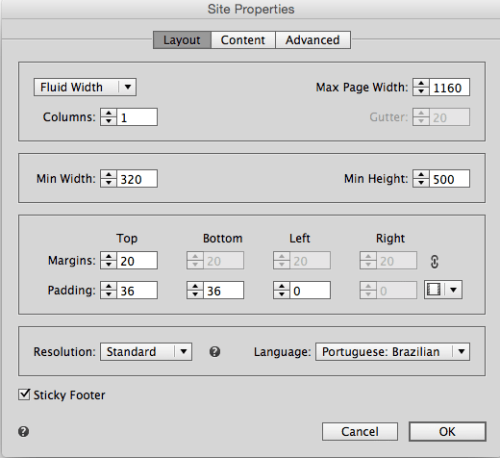
A partir desta versão podemos produzir uma única página web, com layout fluido, no qual os objetos serão redimensionados e/ou posicionados conforme a largura do navegador. É possível começar um novo projeto como layout fluido ou converter um site já criado como layout fixo em fluido.

Quando começamos um projeto responsivo, a primeira etapa é escolher qual será o layout inicial – desktop, tablet ou mobile. Inicialmente o conceito de mobile-first ganhou força, pela funcionalidade, contudo no último ano o layout responsivo se libertou dos devices, dedicando maior atenção ao conteúdo, abordagem conhecida como content-first.
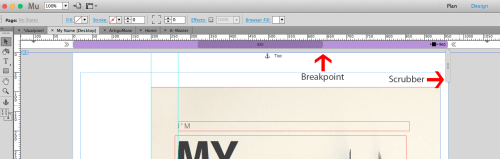
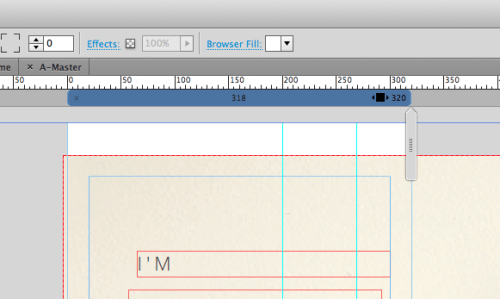
Se você é novo no mundo responsivo, então precisa se atualizar, ao menos, com duas novas ferramentas do Muse – breakpoint e scrubber. Breakpoints são a base para um layout fluido, pois marcam os “pontos de quebra” do layout conforme a largura do navegador.

Movimente a ferramenta scrubber até encontrar no layout uma sobreposição de objetos ou qualquer variação que o prejudique. Nesse ponto crie um novo breakpoint, e ajuste o layout, repita essas etapas até atingir a largura mínima de 320px.

Obviamente a produção de layouts responsivos não se resume a esses passos, mas com as novas funções do Muse, designers e profissionais das áreas de comunicação, marketing e afins podem contar com uma excelente ferramenta para projetos multiplataformas.
»» Visite nossa página demo e assista um vídeo sobre esse recurso especial.
Muse e CC Libraries
Outro recurso muito bem-vindo são as CC Libraries. Painel integrado ao portal do Adobe Creative Cloud, que permite o compartilhamento de imagens, estilos, vetores, cores entre os principais aplicativos do Adobe CC.
A inclusão das CC Libraries indica a importância do Muse no portfólio de programas da Adobe, que fica agora, integrado ao Photoshop, Illustrator e InDesign, entre outros mobile apps, como o Capture CC.
Muse e Transição dos States
E as novidades não param! Um recurso típico da web é a mudança da aparência de objetos e botões conforme o evento (mouse ou touch) aplicado. O Muse gerencia muito bem a aparência dos objetos, através do painel States (Normal, Rollover, Mouse Down e Active). E agora podemos destacar as mudanças de estados com uso de transições, disponíveis diretamente no painel States.
Muse e SVG
O suporte a arquivos SVG agora é nativo. É possível importar imagens, nesse formato, diretamente para o layout do Muse, bem como utilizar arquivos SVG nos widgets de Slideshow. Muito prático!
Muse e Adobe Comp
E, por fim, apresento a integração do Muse com o Adobe Comp. Um prático app para criação de protótipos e layouts, que já possui exportação direta para Photoshop, InDesign e Illustrator. E, partir desta versão, para o Muse também. Utilize os widgets do Muse diretamente no Adobe Comp através das CC Libraries.

Deixe um comentário