A Importância de desenvolver sua capacidade multidisciplinar
Crossmedia é o termo que define o conceito “Across Media” ou através das mídias. Hoje é possível planejar como um mesmo conteúdo pode ser consumido em mídias diferentes permitindo que um maior público seja alcançado.
A Diagramação Crossmedia é a área de comunicação responsável em encontrar a melhor solução visual para o conteúdo. Existe também o termo “transmídia” mas o seu conceito diverge do conceito de crossmedia, e você pode encontrar diversos gráficos na web que demonstram suas diferenças.
Hoje em dia a indústria da comunicação é vorazmente impactada pela tecnologia que torna impossível ignorá-la. Todas as profissões e setores foram obrigados a rever seus conceitos e posicionamento frente a uma nova demanda de produção.
E com o diagramador não foi diferente e hoje é preciso compreender que diagramar ultrapassou o ofício de compor apenas com texto e imagem, e ainda, para uma única mídia.
Leia a primeira parte deste artigo especial sobre o profissional crossmedia.
Uma produção intelectual hoje é por natureza multimídia, um autor em tempos de internet, Blogs, Youtube e etc não apenas escreve, mas fotografa, filma, grava locuções e até mesmo desenha, pelo simples fato de que a publicação, nos diversos meios da internet hoje, permite ser multimídia.
Talvez autores tão multimídia assim ainda estejam em formação, mas equipes em torno de um discurso já criam materiais multimídia que vão parar nas mãos de um Designer/Diagramador.
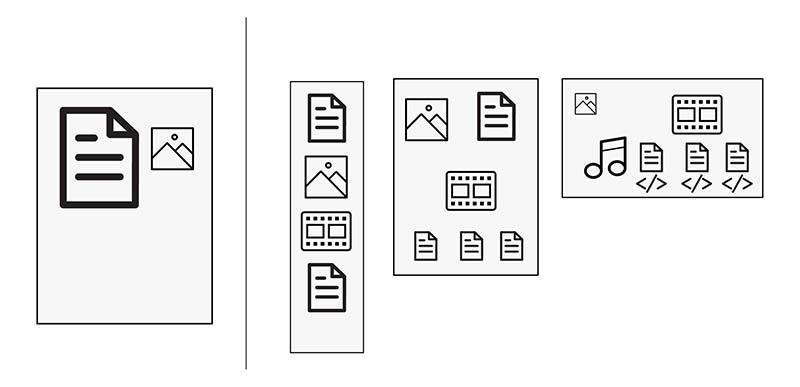
Resumindo, você, designer, deve lidar com texto, imagem, áudio, vídeo e um pouco de código nos dias atuais.
Diagramas e Grids
Você só vai começar a pensar como um diagramador crossmedia quando compreender e aplicar os diagramas e grids certos para cada tipo de mídia.
Essa parte do trabalho é fundamental e vai fazer com que você desenvolva uma incrível e ágil habilidade multidisciplinar. Para cada tipo de saída temos um tipo de planejamento veja nas figuras a seguir:
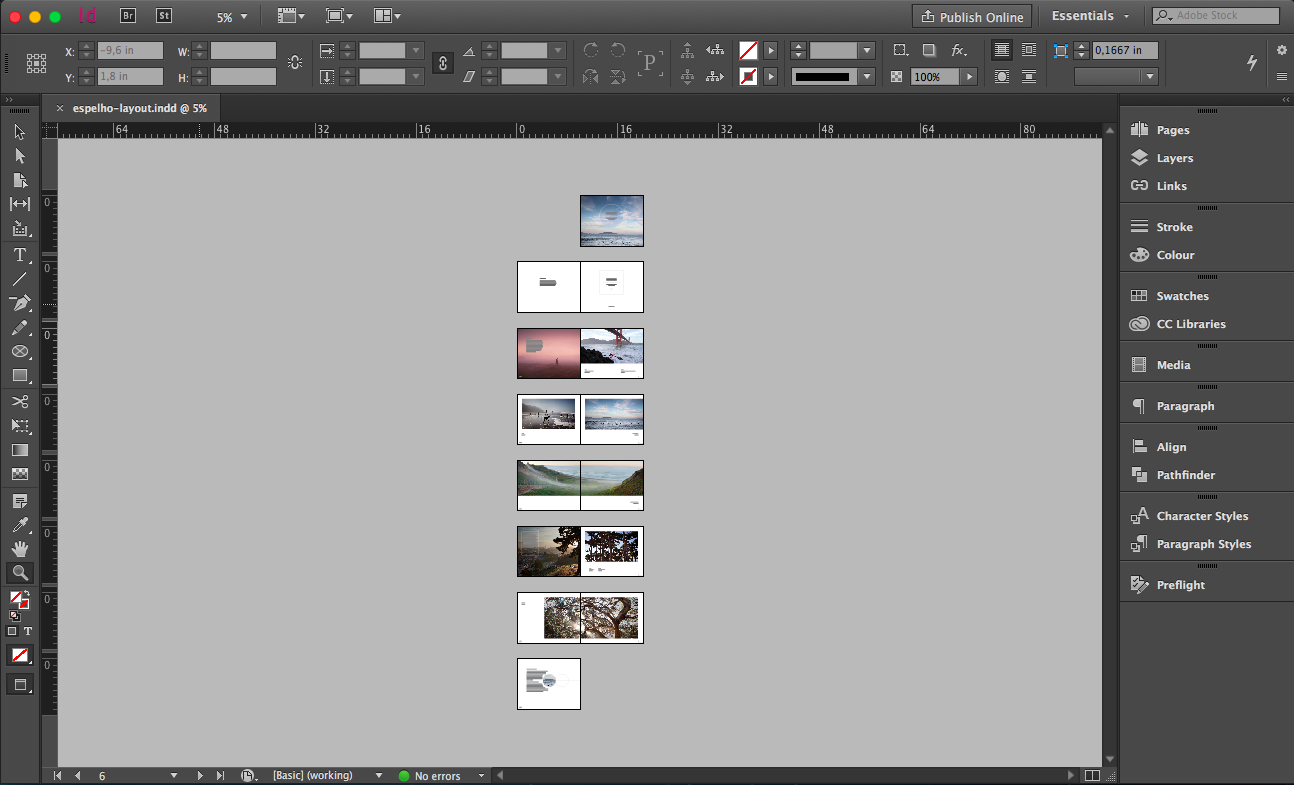
Espelho gráfico para jornais, revistas e livros
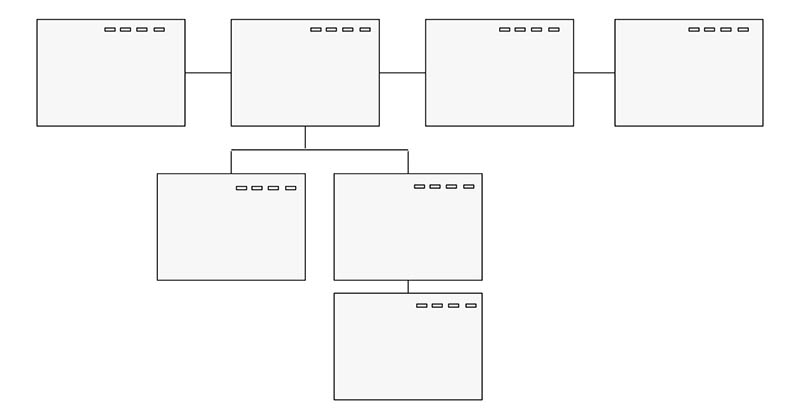
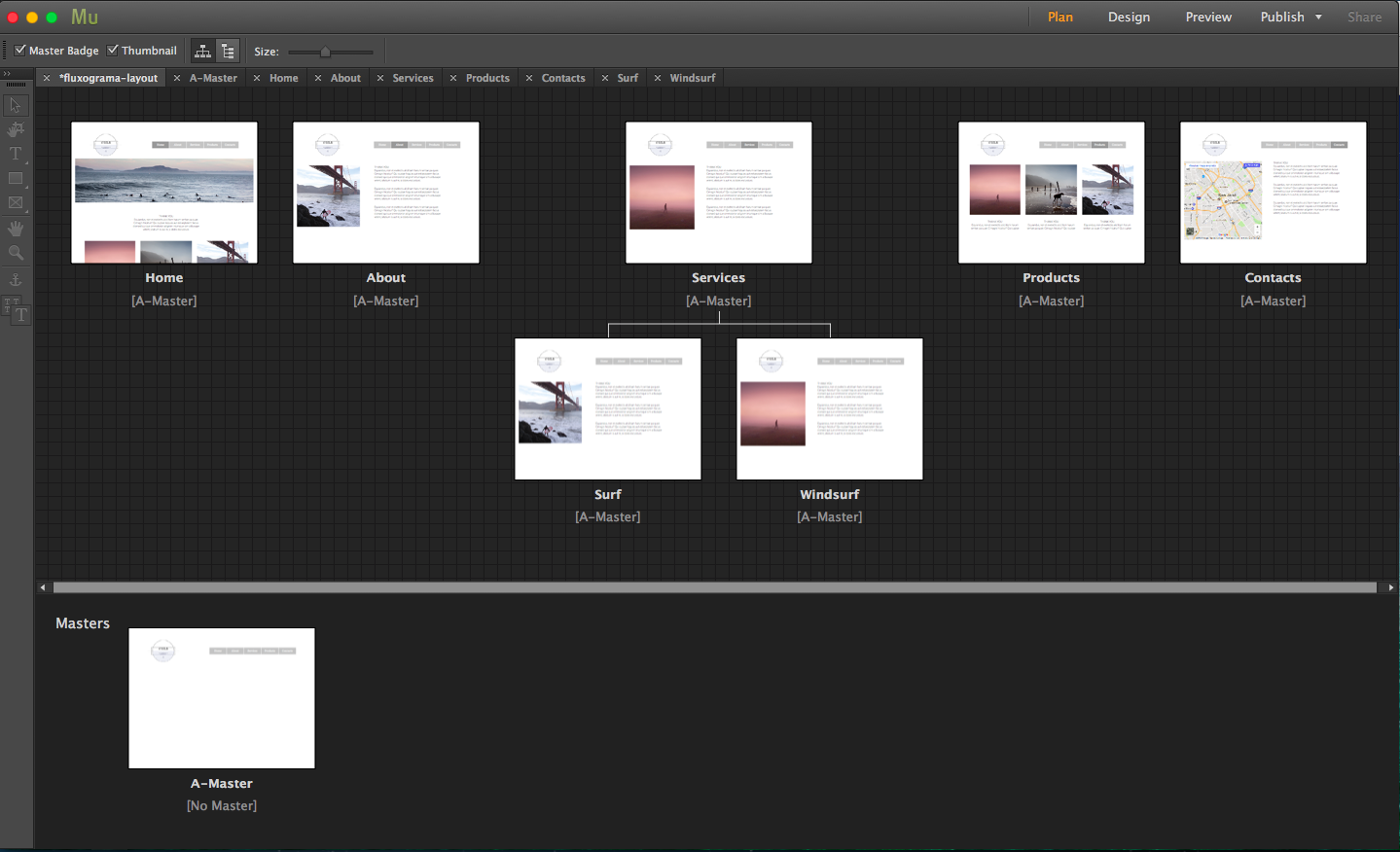
Organograma para site ou aplicação web

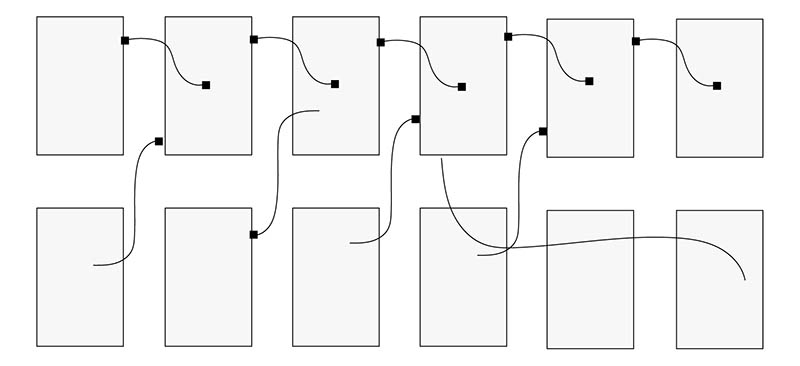
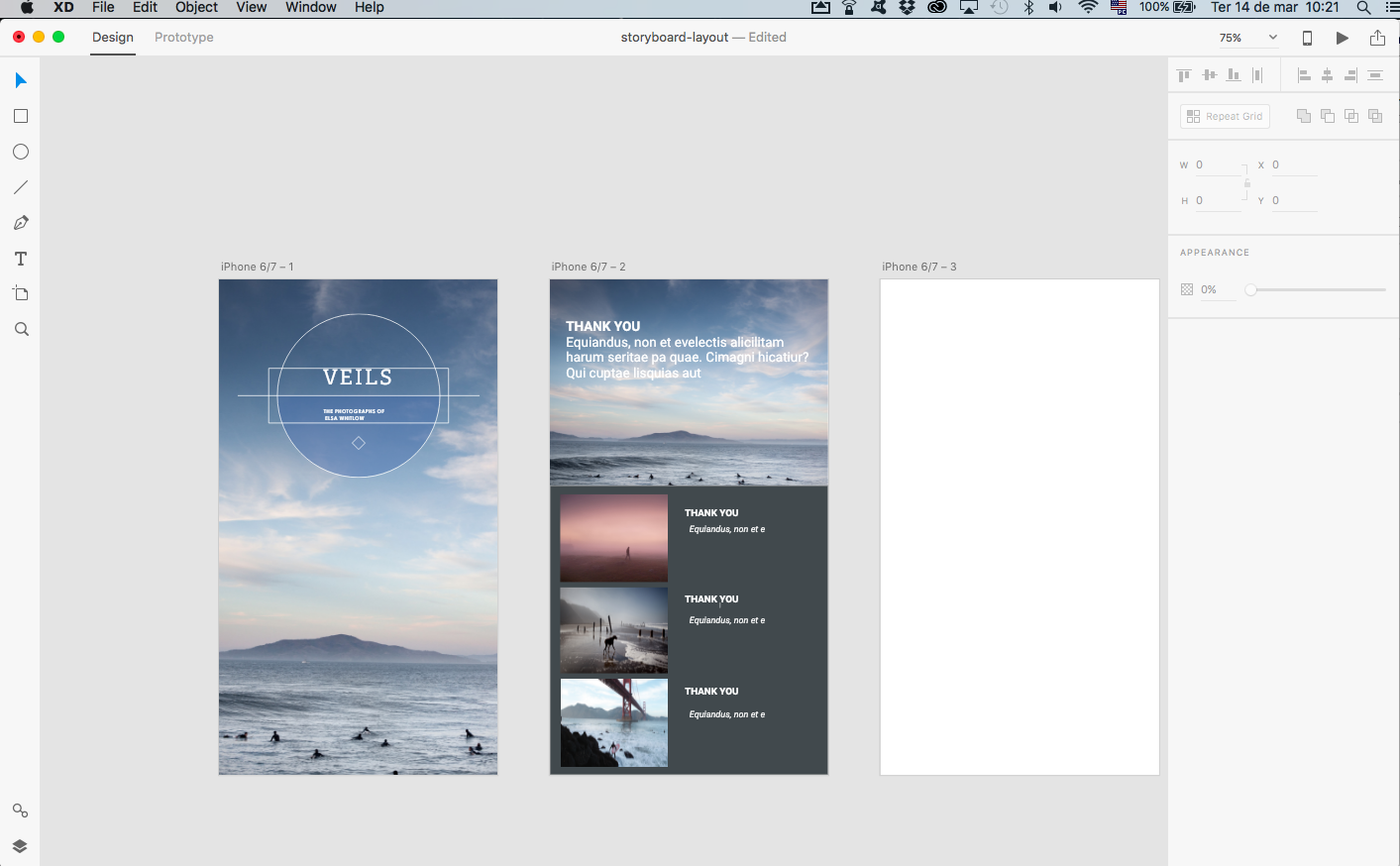
Storyboard para aplicação mobile

Quando você compreende que qualquer produto, seja impresso ou digital, é uma reunião de layout de páginas/telas, toda sua experiência como diagramador pode e deve ser utilizada no cenário atual.
Antes de um página web ser conectada a um servidor e receber informações de um banco de dados ou um app mobile ter diversas funções em uma tela touch scroll, são páginas e esse é o seu papel determinar o melhor design para esta página.
Do estático para o dinâmico

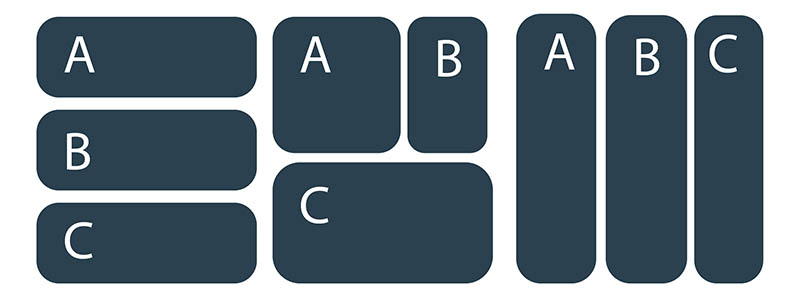
O maior desafio para um diagramador hoje é se desapegar do conceito de página e colocar o foco antes de tudo no conteúdo.
Pensar e diagramar dinamicamente é pensar que cada elemento é independente e pode ocupar posições distintas dependendo no tipo de suporte que será mostrado. (Saiba mais sobre Design Atômico).
É um conceito dúbio, pois todo trabalho de diagramação resulta em uma página de leitura, mas essa página hoje pode tomar dimensões bem diferentes. Então você precisa ser ágil e aqui vai algumas dicas:
- Identifique que conteúdo você tem nas mãos (texto, imagem, áudio e etc)
- Identifique as unidades de coesão (o que não deve estar separado um do outro)
- Defina quais serão os recursos de UI (User Interface) que será necessário
- Utilize os diagramas corretos para cada tipo de saída

Ferramentas para o diagramador crossmedia
Existem diversas ferramentas no mercado, mas aqui na Duaplixel somos um centro de treinamento com certificação Adobe, assim sendo vamos demonstrar as ferramentas disponíveis no Creative Cloud para que você atue, verdadeiramente, como um diagramador crossmedia. Veja a seguir:
InDesign CC

Ferramenta conhecida mundialmente, sendo utilizada pela maioria dos diagramadores. O InDesign é hoje, na Creative Cloud, a base do trabalho como diagramador e com ele é possível atender o mercado de impressão de maneira completa, além da produção de livros digitais (ebooks) e publicação digital para apps (usando plugins e plataformas externas).
Ao iniciar um arquivo no InDesign ele já assume a forma de um espelho (usando a função facing pages na abertura do documento), recursos como página mestra e automatização da numeração de página facilitam muito o desenvolvimento.
E com a biblioteca do Creative cloud é possível sincronizar ativos do Photoshop e do Illustrator com muita rapidez.
Muse CC

O Muse permite criar páginas web estáticas que funcionam bem para sites marketing, institucionais, entre outros. Atualmente o Muse conta com uma ótima ferramenta para criar layouts responsivos. Aqui em nosso artigo o foco está em uma ferramenta básica que acompanha o aplicativo desde de seu lançamento: o Fluxograma.
No Muse antes de iniciar o trabalho de design você tem a aba “Plan“(Canto superior direito da tela). Com o Plan é possível desenvolver o fluxograma de um site completo, assim você já tem desde o início o controle do número de páginas que seu site vai ter.
O fluxograma é conectado ao widget de Menu (Painel Widget), e assim todo controle das páginas e sub páginas é feito automaticamente. Mesmo que você não utilize o Muse como aplicativo final para seu site ele pode auxiliar muito, na tarefa de transmitir ao programador que tipo de visual e funções foram projetados para interface do site.
Adobe Experience Design (Adobe XD)

O Adobe XD é um projeto ainda Beta da Adobe, hoje sua versão gratuita pode ser usada em máquinas com sistema Mac e Windows. Com XD é possível criar mockup digital para sites e aplicativos. Também é possível criar uma prototipagem completa, com a demonstração de navegação entre paginas e seções.
A diferença em relação ao Muse é que o XD não cria Fluxogramas mas sim, Storyboards. Storyboards se comportam e se conectam de maneira diferente de um fluxograma, uma vez que não há a necessidade de um menu fixo e permanente em todas as páginas.
É importante ressaltar que o XD não codifica nada, todo seu resultado é demonstrado em vídeos e exportação das telas como imagens, que podem ser compartilhados. Trata-se de uma ferramenta para o design e necessita de todo trabalho de programação feito em um aplicativo externo.
Com certeza se você é um diagramador tradicional vai perceber que o XD pode te auxiliar muito para mostrar a equipe ou cliente o conceito, o visual e o modo como se quer navegar em um site ou aplicativo. Um verdadeiro aplicativo de UI/UX.
Um profissional, várias produções
Pronto! Agora que você já sabe como distinguir os tipos de planejamento para cada mídia, você pode começar a se exercitar para se tornar um profissional da diagramação crossmedia.
Lembre-se é importante perceber que todo seu conhecimento de tipografia, composição, harmonia das cores, fotografia é e sempre será muito válido, não importa a mídia que seja solicitada, seu serviço básico vai dar o ponto de partida para uma produção muito mais organizada e vai prever erros e até mesmo a adição de conteúdos que cada mídia permite.
A Dualpixel mantém treinamentos presenciais e online sobre diversos aplicativos Adobe, visite nosso site e veja todas as oportunidades que te esperam para ampliar seu conhecimento e atuação no mercado de trabalho.
Ah! E não deixe de ler a primeira parte deste artigo \0/

Deixe um comentário