Publicações no formato ePUB 3 de layout fixo (ePUB FXL) estão sendo bem recebidas pelo mercado e profissionais, em especial, desde o lançamento do InDesign CC 2014, quando os recursos interativos foram inclusos diretamente no layout. Arquivos de áudio, vídeo, botões, slideshow (objects states) e até animações, agora, são aplicados facilmente direto do InDesign. Leia mais neste artigo.
A comparação com a plataforma Adobe DPS é inevitável, apesar do ePUB FXL superar o DPS no item das animações, ainda há dois recursos inalcançáveis para o ePUB FXL: conteúdo em scroll e inclusão de HTML direto no InDesign. Pois bem, neste artigo vou apresentar uma dica sobre como habilitar a função de scroll para conteúdo (textos e/ou imagens), de forma compatível com o ePUB FXL, e uma dica bônus para realizar o mesmo efeito, no recente comando Publish Online. Vamos lá!
ePUB 3 de Layout Fixo
Passo 1
A produção dos elementos na página funciona igual como na plataforma Adobe DPS. O primeiro passo é agrupar todo conteúdo, em seguida crie um novo objeto (máscara), que irá receber o conteúdo agrupado – caso o conteúdo seja apenas uma caixa de texto, não há necessidade de agrupar ;).
Com o conteúdo selecionado escolha o menu Edit > Cut. Então, selecione a máscara (a caixa da esquerda, na figura acima) e escolha o menu Edit > Paste Into. Quando o objeto tiver scroll na vertical nunca deixe a largura do conteúdo maior do que a máscara, caso contrário um scroll na horizontal, também será visível.
Passo 2
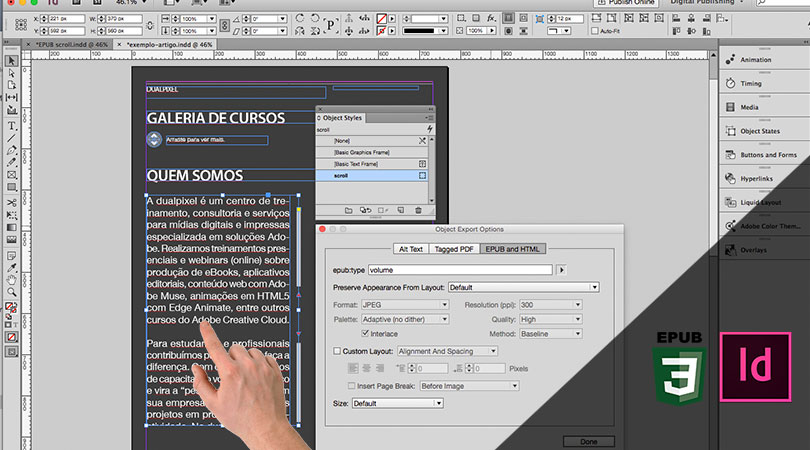
Agora é preciso atribuir uma marcação na máscara. Selecione o objeto máscara na página e escolha o menu Object > Object Export Options. Na aba EPUB and HTML, escolha o campo epub:type > Document Divisions > volume.
Desta forma, esse objeto, quando exportado para o formato ePUB FXL, receberá a marcação epub:type=”volume”.
Passo 3
Nesta etapa vamos criar um arquivo CSS para formatar a propriedade scroll. Crie um arquivo novo com seu editor de texto preferido e salve com extensão .css. Se preferir pode utilizar o Dreamweaver ou Backets. A seguir copie o código abaixo para o seu arquivo.
div[*|type = “volume”] {
position: relative; }
div[*|type = “volume”] > div {
overflow: auto; }
Passo 4
A última etapa refere-se a inclusão do arquivo CSS que acabamos de criar durante a exportação do formato ePUB FXL. No quadro de diálogo de exportação escolha a aba CSS e adicione o arquivo CSS com a formatação para habilitar o scroll.
Agora é só testar o arquivo exportado no seu leitor preferido. Lembrando que, atualmente, o formato ePUB FXL é melhor visualizado nas plataformas/leitores – Chrome/Readium; Apple/iBooks; Android/Gitden. Faça o download de um arquivo exemplo em ePUB FXL com o recurso de scroll em texto e imagens. Baixe aqui o arquivo CSS do exemplo. Assista nosso tutorial em vídeo .
Publish Online
Infelizmente o comando Publish Online não permite a inclusão de arquivos CSS durante a exportação. Por isso, para habilitar a função de conteúdo em scroll precisamos de outras etapas.
Passo 1
Nesta etapa repita exatamente o Passo 1 do exemplo anterior – ePUB FXL
Passo 2
Com o objeto máscara selecionado crie um estilo de objeto, conforme a figura abaixo.
Note, que o importante neste estilo é a formatação da aba Export Tagging. Escolha na aba Tag, a opção div e para Class, digite volume (poderia ser qualquer nome. Estou mantendo um padrão com o exemplo anterior).
Passo 3
Nesta etapa vamos inserir o código CSS no documento do InDesign. Basta copiar as linhas de código e escolher o menu Object > Insert HTML. Na caixa de diálogo exibida cole o código, em seguida posicione a caixa criada (com o código CSS) em qualquer parte da página.
<style>
.volume > div { overflow:auto; }
.volume > div::-webkit-scrollbar { -webkit-appearance:none; width:7px; }
.volume > div::-webkit-scrollbar-thumb { border-radius:4px; background-color:rgba(0,0,0,.5); }
</style>
Passo 4
Para finalizar clique em Publish Online na barra de controle do InDesign. Veja aqui um exemplo de conteúdo em scroll – com texto e imagens – criado pelo Publish Online.

Deixe um comentário