Nos últimos dois posts sobre a nova plataforma Adobe Digital Publishing Solution – DPS (2015), leia mais aqui e aqui, pude apresentar uma visão geral do conceito e funcionalidades deste novo serviço. Agora, após o período de pré-release e liberação do beta, faço uma análise mais detalhada. Vamos em frente…
Gerenciamento

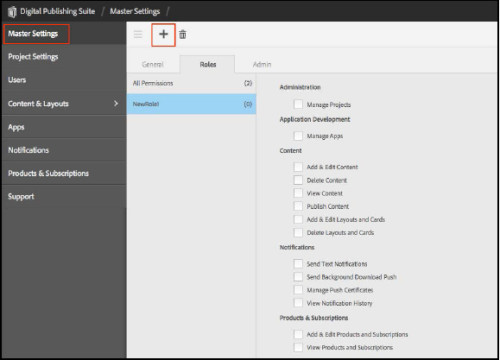
Antes as tarefas de publicação do conteúdo (folio) e criação do app eram realizadas em separado, pelo Folio Producer e DPS App Builder respectivamente. No DPS (2015) todas as funções estão reunidas num único portal (Figura 1) – publish.adobe.com (finalmente a referência ao acrobat foi retirada, mas os usuários do DPS continuam a logar em digitalpublishing.acrobat.com).
Artigos
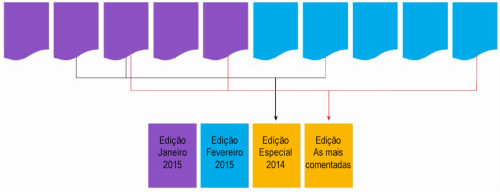
A palavra de ordem para publicações digitais é flexibilidade. E para atender essa premissa alguns conceitos precisam ser atualizados ou substituídos. Um desses dogmas trata do conceito de “edição”, a ideia de publicação com uma quantidade fixa de editorias e artigos está mudando. O caminho adotado dá mais relevância aos artigos isolados, do que a união deles numa “edição” (Figura 2). É possível publicar o mesmo artigo em diferentes edições.

O mesmo conceito de publicação baseada em artigos é adotado pela Apple, no app News, que será lançado junto com o iOS9, saiba mais aqui.
Há dois tipos de artigos, de conteúdo fixo e conteúdo responsivo (fluido). O primeiro continua sendo produzido pelo InDesign, a partir da versão CS6, com os recursos de interatividade, via painel Folio Overlay, já conhecidos pelos usuários do DPS. Já o segundo é produzido em HTML e aceita layouts de diferentes softwares e plataformas, como Adobe Muse, Dreamweaver, WordPress e Storied – plataforma online para produção de layout responsivo, saiba mais aqui. Destaco a possibilidade de mesclarmos artigos de layout fixo e fluído no mesmo app.
Edições
No DPS (2015) as edições são denominadas Collections e referem-se ao conjunto de artigos, anúncios, banners, vídeos e outras edições. As edições podem ser visualizadas de duas formas – Content View e Browse Page.
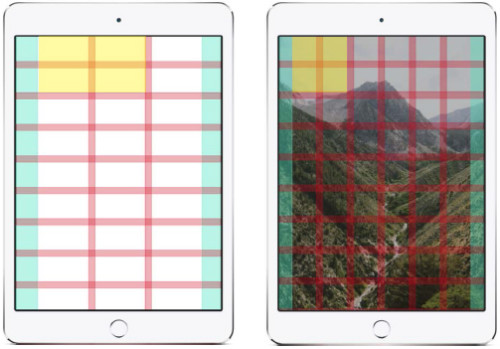
Content View é a forma tradicional de exibição dos artigos, como é realizado atualmente no DPS com formato folio. Com Browse Page o conteúdo das edições é exibido segundo um layout de grids, preenchido com cards (Figura 3). Cada card criado pode ser associado a algum tipo de conteúdo, como artigos e/ou edições, através de regras que utilizam os metadados de cada conteúdo para diferencia-los.

Grids e Cards Layouts
Com certeza o que mais chama atenção dos usuários no DPS (2015) o novo arranjo visual do app. Através de uma combinação de grids e metadados é possível realizar inúmeros tipos de layout, tudo sendo atualizado sem a necessidade de enviar uma nova versão para as app stores.
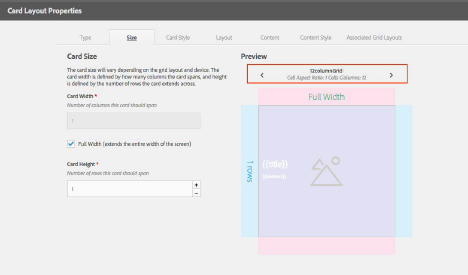
A estrutura visual é baseada na criação de Cards, que são espaços pré-configurados para formatação do conteúdo, sejam artigos, edições ou banners (Figura 4). Cards são como mini templates, e no momento teremos que utilizar as opções disponíveis na plataforma, em breve será possível criar cards personalizados. Contudo, tanto o conteúdo, quanto a ordem dos cards são definidos na criação dos layouts.

Na aba Layouts da plataforma criamos a estrutura de grids que irá receber os cards conforme as regras definidas (Figura 5). O segredo da aparência do app está na correta associação das regras, ao tipo adequado de card que se deseja utilizar em determinado conteúdo. As regras podem priorizar o tipo de conteúdo (artigos, edições, etc) ou algum termo dos metadados. Também, em layouts, que associamos quais edições (collections) irão receber a estrutura de grids e regra dos cards.

Assinaturas
No quesito monetização, também há mudanças, em especial, na oferta de assinaturas. Agora há dois tipos de assinaturas: standard é o modelo já utilizado no DPS, e continua atrelado ao in-app purchase da Apple.
A novidade está na opção All Access, que se aproxima do modelo adotado pelas empresas de streaming de áudio e vídeo, como a Netflix. Enquanto assinante, o usuário tem acesso a todo acervo disponibilizado no app, publicado antes ou depois da data de assinatura. Já a opção standard permite o acesso apenas dentro do período assinado.
Rede social
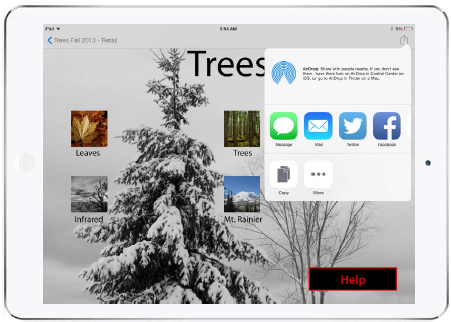
Os recursos de compartilhamento dos artigos por email e rede social (Figura 6) continuam valendo, bem como a opção do Article Preview, especialmente útil para edições vendidas, pois permite a degustação de alguns artigos para novos leitores. O controle aos artigos disponíveis dentro da edição, agora ocorre pelo número de artigos e período de acesso (dia, semana ou mês).

Um recurso interessante, ainda no nível dos artigos, é o campo Web Article URL, que permite associar ao artigo um link externo, como uma landing page, por exemplo.
Ainda estamos na versão beta…
Não custa lembrar que o release oficial do DPS (2015) está marcado para 29 de julho. Dito isso, ainda há alguns ajustes que acredito serão realizados até lá…O primeiro deles diz respeito a codificação dos caracteres, a plataforma utiliza o padrão ASCII, o que para nós de língua latina não atende, pois não há suporte para acentos nesta codificação. A adoção do padrão UTF-8 resolverá essa questão.
Outros recursos já colocados na lista de desejos são:
- A função de Article Rendition, que irá permitir publicar articles de mesmo conteúdo, com formatos diferentes para dispositivos diferentes.
- Criação de Layouts Grids para devices específicos – tablets e celulares
- Fixar a posição de um Card dentro do grid
- Regras de Card Mapping deternimando a ordem do conteúdo
Webinar Especial
Participe do webinar sobre Publicações Digitais com Adobe DPS (2015). A nova plataforma da Adobe é um serviço totalmente reformulado, o que oferece changes iguais de aprendizado para profissionais e estudantes. Todos os alunos da dualpixel tem 25% de desconto neste webinar, basta utilizar o código EST25 na finalização da compra. Saiba mais…
Você irá aprender sobre
- Principais mudanças entre DPS e DPS (2015)
- Como funciona a estrutura de Grids > Cards > Rules > Collections
- Exemplos criativos da banca do app (Browse Page)
- Uso de interatividade com InDesign
- Exemplos e dicas de recursos interativos com Muse e Edge Animate
- Produção do app para Apple e Google

Deixe um comentário