Há muito tempo, numa galáxia muito, muito distante… (lembrou da música né?)
Profissionais das áreas do design gráfico e web rivalizavam pela atenção do mercado, em especial dos clientes, com argumentos prós e contras para suas produções offline e online.
Contudo, nos últimos 10 anos surgiram novos hábitos, dispositivos e canais de distribuição que influenciaram ambas as áreas. Neste Guia do InDesign para publicações digitais – EPUB 3 e HTML5 darei dicas e conceitos para iniciar de forma profissional um projeto de publicação digital.
Como principal representante entre as ferramentas para produção de layout gráfico, o Adobe InDesign, vem desempenhando nesse período um papel importante na interseção entre design gráfico e web.
Por combinar referências das duas mídias, as publicações digitais, em especial nos formatos EPUB 3 e HTML5, criaram um segmento de mercado, com características próprias, e claro, com profissionais que consigam mesclar técnicas e conhecimentos tanto da área gráfica, quanto na web.

Para entender melhor o contexto que o InDesign ocupa no segmento das publicações digitais recomendo a leitura deste artigo – A Evolução do Adobe InDesign – do impresso para o digital.
Neste Guia do InDesign para publicações digitais – EPUB 3 e HTML5, você, designer gráfico, profissional da área criativa ou estudante irá aprender como iniciar a produção de uma publicação digital, a partir do InDesign.
O termo eBOOK
Antes que você inicie a leitura preciso esclarecer sobre o uso o termo eBook neste artigo.
A definição do Wikipedia diz “Livro digital (livro eletrônico ou o anglicismo e-book) é qualquer conteúdo de informação, semelhante a um livro, em formato digital, que pode ser lido em equipamentos eletrônico”.
Contudo, o termo eBook é frequentemente associado ao marketing digital, podendo ser usado como material educativo para gerar leads e construir relacionamento com potenciais clientes.
Neste artigo, em vez de eBook estou utilizando o termo Publicação Digital para atender não apenas livros, mas qualquer tipo de publicação no formato EPUB 3 e HTML5.
Apesar de o Wikipedia iniciar a descrição do termo publicação digital como “conceito de difícil definição”, acredito que utilizar um termo mais abrangente facilite o entendimento do artigo.
Para te ajudar a entender melhor os principais termos, acrônimos e definições relacionadas à publicação digital preparei um glossário sobre esse mercado em constante mudança.
Formatos HTML5/EPUB3
Neste guia estou considerando a combinação do InDesign e plug-in IN5 quando me refiro à produção de publicações em HTML5. Para o formato EPUB 3 fluido utilizo a combinação de InDesign e Sigil.
Saiba mais no último tópico Exportação para HTML/EPUB
Novo documento
Primeiro passo para iniciar um projeto: novo documento. Não se apresse tanto meu caro padawan.
Antes, tenha uma reunião de briefing e além do aspecto visual, converse com o seu cliente sobre a forma de distribuição. Algumas perguntas são praticamente obrigatórias:
- Já existe uma versão impressa?
- Distribuição para desktop, mobile ou ambos?
- Acesso pelo navegador ou livrarias digitais?
- Precisa ter acesso offline?
Vamos responder cada uma dessas questões e entender como criar o documento (se necessário) que atenda às necessidades do projeto.
1. Já existe uma versão impressa?
Bem, se já existe um projeto gráfico para mídia impressa, a forma mais prática e rápida é aproveitar esse documento fazendo, se necessário, inclusões de recursos interativos, tipo: sumário navegável, hyperlinks, multimídia, etc.
A produção para HTML5 funciona bem a partir do formato A4, por exemplo, podendo alternar de página dupla, no desktop, para página simples no mobile. O recurso de Modo Texto complementa bem esse tipo de produção, pois assegura a leitura do texto separada do layout.
Em relação ao EPUB 3, ainda é bem comum a produção partir da versão impressa. Outra característica do EPUB 3 fluido é ser independente do formato do documento, desta forma você pode criar um documento (se necessário) no formato que desejar.
2. Distribuição para desktop, mobile ou ambos?
Para o formato HTML5 não há uma regra definida, mas posso compartilhar boas práticas, com base nos projetos já realizados. Contudo, tenha em mente que o quadro abaixo se trata apenas de uma sugestão, considere-o como um ponto de partida.
Recomendo, fortemente, que analise as características de cada projeto, faça testes e experimente o melhor formato para a combinação mensagem x público.
|
Publicações HTML5 |
Vertical |
Horizontal |
|
Desktop |
768×1024 px |
1024 x 768 px |
|
Mobile |
Apesar dos diferentes formatos e resoluções dos smartphone conseguimos atingir grande parte deles mantendo a proporção 16:9 na vertical. No InDesign crie um documento no formato 320 x 568 px ou 414 x 715 px. (Leia mais no item Pixel físico e Pixel lógico) |
A produção de publicações no formato horizontal para mobile não está na minha lista de boas práticas. |
|
Ambos (desktop e mobile) |
Publicações em HTML5 produzidas a partir do InDesign não são “responsivas reais”. Conseguem no máximo ser adaptativas através do recurso de Alternate Layout. Saiba mais sobre esse poderoso recurso que combinação InDesign e IN5 na live – Layout Responsivo no InDesign |
|
Pixel físico e Pixel lógico
Entenda a diferença entre pixel físico e pixel lógico neste artigo bem completo sobre o tema – O pixel não é um pixel?
Em relação ao EPUB 3 não temos a preocupação sobre orientação, formato e resolução, pois a publicação é fluida, ou seja, se ajusta a diferentes larguras de tela. No quadro abaixo entenda as diferenças entre os formatos fixo, fluido, adaptativo e responsivo.
Fixo vs Fluido vs Adaptativo vs Responsivo
Neste eficiente e didático vídeo aprenda as diferenças entre esses conceitos de formato tão comuns na web, e também importantes nos projetos de publicações digitais.
- Fixo – larguras fixas, sem media queries.
- Fluido – larguras relativas, sem media queries.
- Adaptativo – larguras fixas e relativas, com media queries pelo dispositivo ou resolução da tela.
- Responsivo – larguras relativas, com media queries pelo conteúdo e layout.
3. Acesso pelo navegador ou livrarias digitais?
Se o projeto busca facilitar a leitura permitindo o acesso direto pelo navegador (desktop e mobile) o formato HTML5 é o mais indicado, uma vez que o formato EPUB 3, apesar dos esforços do W3C, ainda não é (acho que nunca será) compatível com os navegadores atuais.
Grande parte da distribuição do formato EPUB 3 está ligada diretamente a plataformas e dispositivos proprietários, criando ambientes fechados, verdadeiros silos para comercialização de conteúdo (eBooks) e dispositivos (eReaders).
4. Precisa ter acesso offline?
Para atender esse item será preciso a produção de um app de banca, capaz de realizar o download da publicação (formato HTML5, EPUB 3 e PDF) para posterior acesso offline.
Através dos navegadores não é viável esse tipo de distribuição pela combinação do InDesign e IN5. Saiba mais sobre como funciona um app de banca assistindo a live Método IN5 & App de Banca.
Tabela comparativa dos formatos EPUB 3 e HTML5.
Baixe a sua tabela 🙂
Agora sim, após analisar e responder as questões acima e aprovar junto ao cliente o perfil de distribuição, você está apto a criar o documento para iniciar de forma profissional e consciente o projeto para publicação digital.

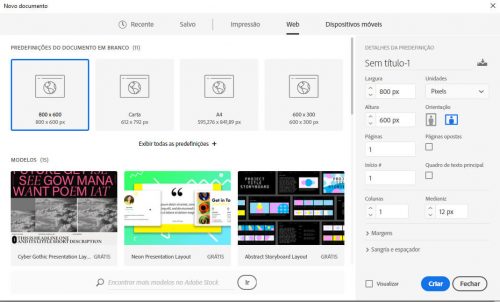
Então, em um Mac ou PC, acesse Arquivo → Novo → Novo documento e configure as seguintes propriedades.
- Intenção: Web
- Pixels como dimensão
- Margens e Colunas se aplicam apenas projetos para HTML5
- E claro, sangria não existe em publicações digitais 😊
Espaço de trabalho
Definir um espaço de trabalho de acordo com as necessidades do projeto pode te ajudar a ser mais produtivo na realização das tarefas cotidianas no InDesign.
Depois de colocar os painéis da maneira que deseja, salve-os como um novo espaço de trabalho. Você pode alternar entre as áreas de trabalho no canto superior direito da janela do aplicativo InDesign.
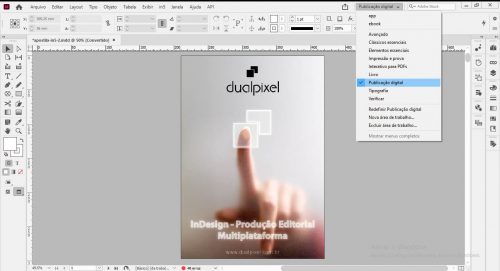
Duas predefinições de espaço de trabalho são fornecidas com o InDesign (encontradas no menu suspenso, do lado superior direito), “Publicação digital” e “Interativo para PDF”.
Acredito que uma mescla entre essas duas irá lhe atender bem tanto para produção de publicações em HTML5, como em EPUB 3.
Basicamente, para EPUB 3 os principais painéis para edição estão relacionados aos estilos, todos eles – caractere, parágrafo, objeto, tabela e célula. A parte interativa do InDesign é mais explorada no formato HTML5
Aqui está uma introdução rápida ao subconjunto dos painéis interativos:

Animação
Crie animações e determine como os objetos se movem. Aprenda a criar animações no InDesign assistindo o Guia de Animação com InDesign CC.
Tempo
Quando várias animações estão aplicadas em uma página, o painel Tempo controla a ordem de exibição desses objetos.
Botões
Converta objetos em botões e controle suas propriedades.
Estados de objeto
Crie objetos com vários estados (como apresentações de slides e menus suspensos). Cada estado pode ser mostrado e oculto usando botões. Isso é poderoso para criar interações complexas. Aprenda a trabalhar com Estados de objetos com este artigo e vídeo – 6 Modelos de Interatividade para Todos os Formatos.
Hyperlinks
Exibe todos os hyperlinks externos e internos (referência cruzada) aplicados no documento.
Layout líquido
Configure regras sobre como os objetos podem ser reposicionados quando o documento é visualizado em diferentes formatos e orientações.
Mídia
Gerenciar arquivos de vídeo e áudio importados no documento. Você pode personalizar a forma como esses arquivos de mídia são reproduzidos e visualizados. De preferência para o formato MP4, para vídeos e MP3, para áudios.
Visualização de EPUB
Visualize a aparência e o comportamento de um documento animado e interativo sem precisar exportá-lo primeiro. Funciona bem para os recursos nativos do InDesign atende a produção do HTML5 e EPUB de layout fixo.
Para a produção do EPUB 3 fluido esse painel de preview não se aplica.
Conteúdo & HTML
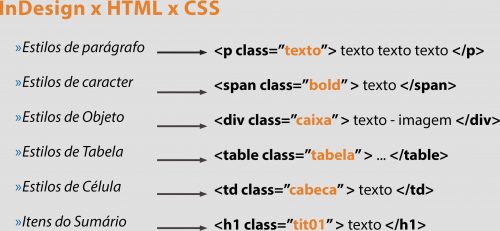
Em especial para produção do formato EPUB 3 a associação entre os estilos do InDesign e tags do HTML são essenciais. Há uma relação direta entre cada tipo de estilo aplicado no documento com as principais tags no HTML. Confira na imagem abaixo.

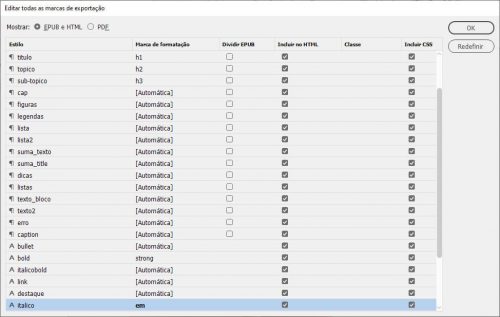
Para realizar essa tarefa de associação abra o painel Estilo de Parágrafo e escolha a opção Editar Todas as Marcas de Formatação. O painel abaixo será exibido, aplique a tag conforme o tipo de formatação de cada estilo.

Tabela comparativa dos formatos EPUB 3 e HTML5.
Baixe a sua tabela 🙂
Formatação & CSS
ESTILOS – Caractere, Parágrafo, Objeto, Tabela, Célula
Como qualquer pessoa que já utilizou estilos de caracteres e parágrafos no InDesign pode atestar, o estilo economiza muito tempo e fornece um nível de precisão e consistência que, de outra forma, seria impossível.
Já os estilos de objeto permitem que você formate uma caixa de texto, por exemplo, com propriedade de preenchimento, contorno, efeitos de canto, transparência, entre outros itens, todos salvos num único estilo.
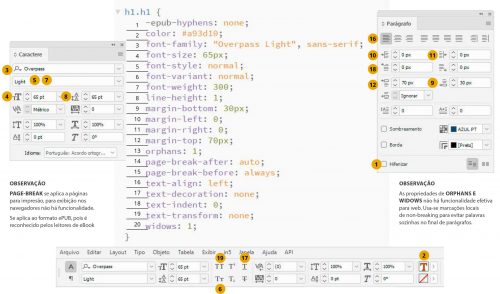
Propriedades do texto – InDesign e CSS
Muitos designers gráficos têm dificuldade de editar arquivos em HTML/CSS, contudo após um pouco de estudo (esforço e boa vontade) a identificação das formatações aplicadas no InDesign ficam cada vez mais evidentes, em especial, nas folhas de estilo – CSS.
A imagem abaixo apresenta a formatação de um parágrafo de texto típico, comparando os painéis do InDesign com as declarações de CSS.

Exportação para HTML5 / ePUB 3
Método IN5 – InDesign para HTML5
Que tal começar a produzir Publicações Digitais Interativas em HTML5 mesmo sem saber NADA em PROGRAMAÇÃO, combinando recursos de layout e interatividade do ADOBE INDESIGN com as principais ferramentas do MARKETING DIGITAL – Google Analytics, Chatbot e Pixel do Facebook, entre outras.
Confira nossa playlist sobre o Método IN5 – InDesign para HTML5 e aprenda que é possível ir muito além do PDF.
Fundamentos do HTML e CSS para EPUB 3
Conceitos básicos explicados de forma didática com Sigil
A ideia desses vídeos nasceu do contato direto com vários profissionais e estudantes que iniciaram sua jornada com o livro digital, e mesmo já dominando as principais técnicas de layout no Adobe InDesign, quando chega a edição no Sigil o processo trava!
Simples edições se tornam uma eterna tentativa e erro, conflitos os mais variados acontecem, erros na validação, e o pior, aquele sentimento de frustração que muito desmotiva.
Se você se identificou com essa breve introdução, então os vídeos que preparei irão te ajudar a avançar nos fundamentos do HTML e CSS, atendendo de forma específica as necessidades do formato EPUB 3.

Deixe um comentário